HTML 主題¶
Sphinx 為 HTML 和基於 HTML 的格式提供了許多建構器。
建構器¶
主題¶
在版本 0.6 中新增。
注意
本節提供關於使用預先存在的 HTML 主題的資訊。如果您希望建立自己的主題,請參閱HTML 主題開發。
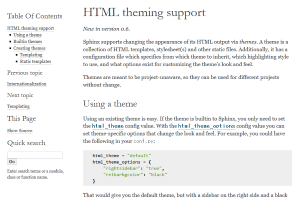
Sphinx 支援透過主題變更其 HTML 輸出的外觀。主題是 HTML 範本、樣式表和其它靜態檔案的集合。此外,它還有一個設定檔,指定從哪個主題繼承、使用哪種高亮樣式,以及存在哪些選項用於客製化主題的外觀和風格。
主題旨在與專案無關,因此它們可以被用於不同的專案而無需變更。
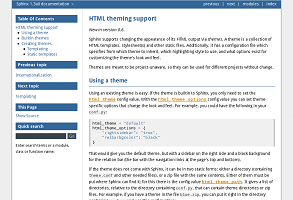
使用主題¶
使用Sphinx 提供的佈景主題非常容易。由於這些不需要安裝,您只需要設定 html_theme 設定值。例如,要啟用 classic 主題,請將以下內容新增到 conf.py
html_theme = "classic"
您還可以透過 html_theme_options 設定值來設定主題特定的選項。這些選項通常用於變更主題的外觀和風格。例如,要將側邊欄放置在右側,並為關係欄(頁面頂部和底部的導覽連結欄)設定黑色背景,請新增以下 conf.py
html_theme_options = {
"rightsidebar": "true",
"relbarbgcolor": "black"
}
如果主題不是隨 Sphinx 一起提供的,它可以是兩種靜態形式之一,也可以是 Python 套件。對於靜態形式,支援目錄(包含 theme.toml 和其他所需檔案)或具有相同內容的 zip 檔案。目錄或 zip 檔案必須放在 Sphinx 可以找到它的地方;為此,有設定值 html_theme_path。這可以是目錄列表,相對於包含 conf.py 的目錄,可以包含主題目錄或 zip 檔案。例如,如果您在檔案 blue.zip 中有一個主題,您可以將其放在包含 conf.py 的目錄中,並使用此設定
html_theme = "blue"
html_theme_path = ["."]
第三種形式是 Python 套件。如果您要使用的主題以 Python 套件的形式發佈,您可以在安裝後使用它
# installing theme package
$ pip install sphinxjp.themes.dotted
安裝後,這可以像目錄或基於 zip 檔案的主題一樣使用
html_theme = "dotted"
有關主題設計的更多資訊,包括關於編寫自己的主題的資訊,請參閱 HTML 主題開發。
內建主題¶
主題概覽 |
|
alabaster |
classic |
sphinxdoc |
scrolls |
agogo |
traditional |
nature |
haiku |
pyramid |
bizstyle |
Sphinx 提供多種主題可供選擇。
請注意,在這些主題中,只有 Alabaster 和 Scrolls 主題針對行動裝置進行了最佳化,如果螢幕太窄,其他主題會使用水平捲動。
這些主題是
- basic
這是一個基本的無樣式佈局,用作其他主題的基礎,也可用作自訂主題的基礎。 HTML 包含所有重要元素,如側邊欄和關係欄。有以下選項(由其他主題繼承)
nosidebar (true 或 false):不包含側邊欄。預設為
False。sidebarwidth (int 或 str):側邊欄的寬度,以像素為單位。這可以是 int,解釋為像素,也可以是有效的 CSS 尺寸字串,例如 ‘70em’ 或 ‘50%’。預設為 230 像素。
body_min_width (int 或 str):文件主體的最小寬度。這可以是 int,解釋為像素,也可以是有效的 CSS 尺寸字串,例如 ‘70em’ 或 ‘50%’。如果您不想要寬度限制,請使用 0。預設值可能因主題而異(通常為 450px)。
body_max_width (int 或 str):文件主體的最大寬度。這可以是 int,解釋為像素,也可以是有效的 CSS 尺寸字串,例如 ‘70em’ 或 ‘50%’。如果您不想要寬度限制,請使用 ‘none’。預設值可能因主題而異(通常為 800px)。
navigation_with_keys (true 或 false):允許使用以下鍵盤快捷鍵進行導覽
向左 箭頭:上一頁
向右 箭頭:下一頁
預設為
False。enable_search_shortcuts (true 或 false):允許使用 / 跳到搜尋框,並允許使用 Esc 移除搜尋高亮顯示。
預設為
True。globaltoc_collapse (true 或 false):僅在
globaltoc.html中展開目前文件的子章節(請參閱html_sidebars)。預設為True。在版本 3.1 中新增。
globaltoc_includehidden (true 或 false):即使在
globaltoc.html中顯示那些已使用toctree指令的:hidden:標誌包含的子章節(請參閱html_sidebars)。預設為False。在版本 3.1 中新增。
globaltoc_maxdepth (int):
globaltoc.html中 toctree 的最大深度(請參閱html_sidebars)。設定為 -1 以允許無限深度。預設為 toctree 指令中選取的最大深度。在版本 3.2 中新增。
- alabaster
Alabaster 主題是來自 @kennethreitz 的修改後的 “Kr” Sphinx 主題(特別是在他的 Requests 專案中使用),它本身最初基於 @mitsuhiko 用於 Flask 及相關專案的主題。請參閱其安裝頁面以獲取有關如何為其使用配置
html_sidebars的資訊。- classic
這是 classic 主題,看起來像Python 2 文件。它可以透過以下選項進行客製化
rightsidebar (true 或 false):將側邊欄放在右側。預設為
False。stickysidebar (true 或 false):使側邊欄 “固定”,使其不會因較長的內文內容而滾動出視窗。這可能不適用於所有瀏覽器。預設為
False。collapsiblesidebar (true 或 false):新增一個實驗性 JavaScript 片段,使側邊欄可以透過其側面的按鈕折疊。預設為
False。externalrefs (true 或 false):以不同於內部連結的方式顯示外部連結。預設為
False。
還有各種顏色和字型選項可以變更配色方案,而無需編寫自訂樣式表
footerbgcolor (CSS 顏色):頁尾行的背景顏色。
footertextcolor (CSS 顏色):頁尾行的文字顏色。
sidebarbgcolor (CSS 顏色):側邊欄的背景顏色。
sidebarbtncolor (CSS 顏色):側邊欄折疊按鈕的背景顏色(當 collapsiblesidebar 為
True時使用)。sidebartextcolor (CSS 顏色):側邊欄的文字顏色。
sidebarlinkcolor (CSS 顏色):側邊欄的連結顏色。
relbarbgcolor (CSS 顏色):關係欄的背景顏色。
relbartextcolor (CSS 顏色):關係欄的文字顏色。
relbarlinkcolor (CSS 顏色):關係欄的連結顏色。
bgcolor (CSS 顏色):內文背景顏色。
textcolor (CSS 顏色):內文文字顏色。
linkcolor (CSS 顏色):內文連結顏色。
visitedlinkcolor (CSS 顏色):已造訪連結的內文顏色。
headbgcolor (CSS 顏色):標題的背景顏色。
headtextcolor (CSS 顏色):標題的文字顏色。
headlinkcolor (CSS 顏色):標題的連結顏色。
codebgcolor (CSS 顏色):程式碼區塊的背景顏色。
codetextcolor (CSS 顏色):程式碼區塊的預設文字顏色,如果高亮樣式未設定不同的顏色。
bodyfont (CSS font-family):一般文字的字型。
headfont (CSS font-family):標題的字型。
- sphinxdoc
本文件最初使用的主題。它在右側設有側邊欄。目前除了 nosidebar 和 sidebarwidth 之外沒有其他選項。
注意
Sphinx 文件現在使用sphinxdoc 主題的調整版本。
- scrolls
一個更輕量級的主題,基於Jinja 文件。以下顏色選項可用
headerbordercolor
subheadlinecolor
linkcolor
visitedlinkcolor
admonitioncolor
- agogo
Andi Albrecht 建立的主題。支援以下選項
bodyfont (CSS 字型系列):一般文字的字型。
headerfont (CSS 字型系列):標題的字型。
pagewidth (CSS 長度):頁面內容的寬度,預設為 70em。
documentwidth (CSS 長度):文件(不含側邊欄)的寬度,預設為 50em。
sidebarwidth (CSS 長度):側邊欄的寬度,預設為 20em。
rightsidebar (true 或 false):將側邊欄放在右側。預設為
True。bgcolor (CSS 顏色):背景顏色。
headerbg (CSS “background” 值):標頭區域的背景,預設為灰色漸層。
footerbg (CSS “background” 值):頁尾區域的背景,預設為淺灰色漸層。
linkcolor (CSS 顏色):內文連結顏色。
headercolor1, headercolor2 (CSS 顏色):<h1> 和 <h2> 標題的顏色。
headerlinkcolor (CSS 顏色):標題中反向參照連結的顏色。
textalign (CSS text-align 值):內文的文字對齊方式,預設為
justify。
- nature
綠色的主題。目前除了 nosidebar 和 sidebarwidth 之外沒有其他選項。
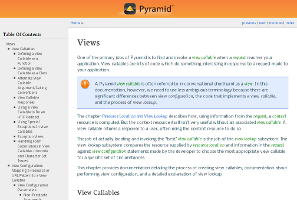
- pyramid
來自 Pyramid 網頁框架專案的主題,由 Blaise Laflamme 設計。目前除了 nosidebar 和 sidebarwidth 之外沒有其他選項。
- haiku
一個沒有側邊欄的主題,靈感來自Haiku OS 使用者指南。支援以下選項
full_logo (true 或 false,預設
False):如果為 true,則標頭將僅顯示html_logo。大型標誌請使用此選項。如果為 false,則標誌(如果存在)將浮動顯示在右側,並且文件標題將放在標頭中。textcolor, headingcolor, linkcolor, visitedlinkcolor, hoverlinkcolor (CSS 顏色):各種內文元素的顏色。
- traditional
一個類似於舊版 Python 文件的佈景主題。目前除了 nosidebar 和 sidebarwidth 之外沒有其他選項。
- epub
用於 epub 建構器的佈景主題。此主題嘗試節省視覺空間,這在電子書閱讀器上是一種稀缺資源。支援以下選項
relbar1 (true 或 false,預設
True):如果為 true,則relbar1區塊會插入到 epub 輸出中,否則會省略。footer (true 或 false,預設
True):如果為 true,則footer區塊會插入到 epub 輸出中,否則會省略。
- bizstyle
一個簡單的藍色主題。除了 nosidebar 和 sidebarwidth 之外,還支援以下選項
rightsidebar (true 或 false):將側邊欄放在右側。預設為
False。
版本 1.3 新增:‘alabaster’、‘sphinx_rtd_theme’ 和 ‘bizstyle’ 主題。
版本 1.3 變更:‘default’ 主題已重新命名為 ‘classic’。 ‘default’ 仍然可用,但它會發出通知,表示它是新 ‘alabaster’ 主題的別名。
第三方主題¶
有許多為 Sphinx 建立的第三方主題。其中一些是通用用途,而另一些則特定於個別專案。
sphinx-themes.org 是一個展示 Sphinx 各種主題的圖庫,每個主題下都有渲染的示範文件。主題也可以在 PyPI(使用分類器 Framework :: Sphinx :: Theme)、GitHub 和 GitLab 上找到。